It’s been a while since I’ve posted the last tutorial. Due to some unexpected events I finally found some time to write a new one.
The default autonav Block in Concrete5 allows you to add a navigation/menu to your site in almost no time. But as soon as you want to use images it get a bit more difficult. In this tutorial I’m going to show you, how you can specify pictures for each page and pull them in an autonav template.
Page attributes
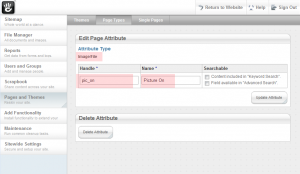
Concrete5 allows you do add different kinds of attributes to your page. You can use them to manage meta tags, tags, notes, thumbnails or images for your navigation. First we have to create two new page attributes where we can select the pictures. One which will be shown if the page is currently active and one for inactive pages.
All the important information has a red overlay:
- Attribute type must be Image/File
- The Handle is used in the template, make sure you remember it
- The Name is just a description to explain what the use of the attribute is
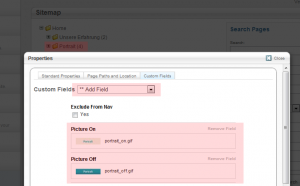
Assign images
We have two new attributes where we can assign some images. The following screenshot explains this:
- In the sitemap, open “Properties” for the page where you would like to see an image in the navigation
- Go to the last tab “Custom Fields” and add the two fields you just created
- Select the image you want to see if the page is active and inactive
Do this for all the pages where you’d like to have an image instead of a text link. You can always add and modify the images for the pages. Even your end-user can add new image menu item this way. One of many reasons why page attributes are so powerful!
Custom Autonav Template
If you haven’t worked with custom template you should probably read this tutorial first: http://www.codeblog.ch/2009/03/concrete5-templates/.
To create a new custom template, simply copy /concrete/blocks/autonav/view.php to /blocks/autonav/templates/image_navigation.php. You probably have to create the folders autonav and templates first.
Around line 55 you should see this code (might be different, depending on your c5 version:
1 2 3 4 5 6 7 8 9 10 | if ($c->getCollectionID() == $_c->getCollectionID()) { echo(' <li class="nav-selected nav-path-selected"><a class="nav-selected nav-path-selected" href="' . $pageLink . '">' . $ni->getName() . '</a>'); } elseif ( in_array($_c->getCollectionID(),$selectedPathCIDs) ) { echo(' <li class="nav-path-selected"><a class="nav-path-selected" href="' . $pageLink . '">' . $ni->getName() . '</a>'); } else { echo(' <li><a href="' . $pageLink . '">' . $ni->getName() . '</a>'); } |
With some HTML and PHP knowledge you probably have already found the place which outputs the link text. It’s of course “$ni->getName()”. This is the code which we have to modify to display images if they’ve been selected.
We replace $ni->getName() with variables which will hold the html code for the image or the link text:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | $linkTextActive = $ni->getName(); $linkTextInactive = $ni->getName(); $picOn = $_c->getAttribute('pic_on'); $picOff = $_c->getAttribute('pic_off'); if ($picOn) { $linkTextActive = '<img src="' . $picOn->getURL() . '" alt="' . linkTextActive . '"/>'; } if ($picOff) { $linkTextInactive = '<img src="' . $picOff->getURL() . '" alt="' . linkTextInactive . '"/>'; } if ($c->getCollectionID() == $_c->getCollectionID()) { echo(' <li class="nav-selected nav-path-selected"><a class="nav-selected nav-path-selected" href="' . $pageLink . '">' . $linkTextActive . '</a>'); } elseif ( in_array($_c->getCollectionID(),$selectedPathCIDs) ) { echo(' <li class="nav-path-selected"><a class="nav-path-selected" href="' . $pageLink . '">' . $linkTextActive . '</a>'); } else { echo(' <li><a href="' . $pageLink . '">' . $linkTextInactive . '</a>'); } |
- Line 1,2: The new variables
- Line 4,5: Get the attribute values – the image
- Line 7-12: Checks if the attribute has a value and replaces the link text
Now you can add an autonav block, set all the properties and after you’ve added the block, click on it again an hit “Set Custom Template”. If you create our custom template in the correct folder, you should now be able to select it.
If everything worked you should now have a top navigation like this:



63 Comments
This would be a terrific block to have! Is there a way to create a autonav picture block instead of having to manually do this every time?
Thanks Bryan! It might be possible to create an installer which creates the attributes and adds a new custom template… Will look into that later.
Thanks for the reply Remo keep the great articles coming! And thanks for all the great contribution!
Remo, I’m trying to accomplish this and its working for the most part but the pic_on is on no matter what page I’m on or weather I’m hovering over it or not. I’m using pic_off for my handle and am not seeing it at all. Any more tips?
Well, there is no hover effect. Wanted to make it as simple as possible. But the active picture should change depending on the page you are..
Got a link?
Bryan,
Can you give me a sample of how your image_navigation.php file looks please. I have followed the tutorial but cannot get any part to work. Some instruction of how much code to replace from line 55 would be good.
Paul, you have to replace all 10 lines starting at line 55 with the 23 lines in the second codeblock. That’s it!
I am having exactly the same problem as Bryan Lewis on DECEMBER 30TH. I have only 5 menu links on my site where home is the first. As I navigate to the other pages, homes remains as pic-on, it does to change to pic_off. All the other links work well.
Any thoughts?
You might want to try to replace $linkTextActive with $linkTextInactive in line 19 but this would also affect multi level sites. The top level wouldn’t be active if you navigate to a child page..
Home is the parent of all pages in my template and therefore always active. Don’t use “home” 😉
1. Home
1.1 News
1.1.1 News Entry #1
If you’re on 1.1.1, 1.1 should be active as well, shouldn’t it? But 1 is also the parent of 1.1 and therefore active as well…
You can try to exclude home using some checks, but there’s no general solution, it depends on your site structure.
Hi Remo!
Thanks so much for responding! The solution works perfectly since this particular website is not intended to be multi-level.site. But I do get what you say and it makes a lot of sense.
Actually, I thought about removing the link home and just have the logo linking to it, but I was debating that thought as many users still feel lost when they do not see this link.
Once again. Thank you! 🙂
Is there any way to allow people to use sub domains from server X on server Y?
working just wonderful …
…but what is the trick to get a hover-effect also?
tried already tons of variations but didn’t get it working.
You can easily add something like this:
onmouseover=”this.src=’‘”
do the same with onmouseout and you already have a partially working hover effect. Please note, if you do it this way, it won’t preload the images, you might have a short lag when hovering the image.
thanks. it works now.
actually i added a third pic for the hover-status and added/modified your code from above like this:
and
sorry. with mouseout also i looks like this then:
??? it modiefied my copy/paste-entry of the code here automatically!??
…. ach remo spricht ja auch deutsch …
irgendwie veränder sich der code den ich in meinen kommentar-eintrag reinkopiert habe automatisch!? ist das normal?
Ja, irgendwie macht WordPress bei mir diese Codes raus. Wenn man es mit <pre lang=”javascript”>…</pre> umschliesst, wird es sogar bunt..
How can i get this lag out of the hover? isn’t there a way to preload al the images like the hover images??
You have to preload the images. This can be done if you’re using a hidden image or some javascript:
Thanks a lot Remo 🙂
Hallo,
Vielen Dank für die sehr gute Beschreibung!
Ich habe nur noch ein Problem bei der Formatierung. Leider gelingt es mir nicht die “Aufzählungszeichen” & Formatierungen zu entfernen.
Gibts hier vielleicht noch eine einfach Lösung?
Beste Grüße.
Das ist nicht wirklich ein Problem das mit diesem Template zu tun hat, sondern lediglich ein CSS Problem. Das entsprechende LI element hat wohl kein “list-style-type: none;” weswegen das Standard-Aufzählungszeichen angezeigt wird. Einfach mal die CSS Selektoren prüfen oder gleich einen neuen einfügen..
Holy moly, this worked perfectly. Thank you so much! I was going through various methods to accomplish this same exact thing and I spent hours upon hours trying to get one of them to work. I nearly gave up, but found your tutorial.
As for the “home” link showing up as “active”, a lazy way to fix that is to uncheck the “show in nav” option in the site map properties just for the “home” page. Now that it’s not there, make a new external link that just links to the home page. Position it so that it’s by itself, and doesn’t contain the pages inside of it (like the one you just hid).
Yes, but can you set properties on external links? I don’t think so – this limits the options with this approach?
Yeah, I think you’re correct.
Any way to bypass that or use this if you have external links in your navigation?
I don’t recommend to use external links but there are some options to add a redirection to a “normal” page (can’t find it in the concrete5.org forums right now) but you can also add a check on your own. The home page always has cID = 1 which you can easily check and add a different behavior for it.. A little hacky but I can’t see a nice solution for this at the moment.
I did that and it worked perfectly. Thanks.
Was the question before in regards to assigning an image to an external (non-concrete5 site) link? Sorry but I don’t understand how to do this with no option for a custom attribute associated with the link. Thanks for the clarification.
No that wasn’t the question, he thought it might be an option but it isn’t because as you said, you can’t assign properties to external links. You’d have to use a normal page in combination with a custom attribute and some code to check an event like on_start to redirect to the actual page. You’d basically have to rebuild the functionality behind “external links”. No easy was as far as I can see!
Ok, thanks!
Also, another problem I have is that the sub-levels are appearing beneath the main level images. Perhaps this was addressed above as well but I don’t understand why or how it can be fixed. Thanks again! (see site gospelriver.mysitecreations.com/messages/)
To get by, I’m going to create another navigation with just the sublevel in the body, but I’m still interested if there is an alternative way in the main navigation…
This seems to be a CSS issue, I think there are plenty of solutions to this. First one that popped into my mind: Try to add this CSS rule:
.verticalmenu li {display: inline; }Not sure if that works well, it’s just theory… If it doesn’t work – try playing with Firebug and add some styles to the elements in the navigation.
Works great! Thanks a million.
Here’s my solution to add an external link that opens in a new window:
Create a text attribute and assign the full URL of the external page in the page’s properties.
Then use the following code:
$linkTextActive = $ni->getName();
$linkTextInactive = $ni->getName();
$picOn = $_c->getAttribute(‘pic_on’);
$picOff = $_c->getAttribute(‘pic_off’);
//$picHover = $_c->getAttribute(‘nav_img_hover’);
$external_link = $_c->getAttribute(‘external_link’);
if ($picOn) {
$linkTextActive = ‘getURL() . ‘” alt=”‘ . $linkTextActive . ‘”/>’;
}
if ($picOff) {
$linkTextInactive = ‘getURL().'” onmouseover=src=”‘.$picOn->getURL().'” src=”‘ . $picOff->getURL() . ‘” alt=”‘ . $linkTextInactive . ‘”/>’;
}
if ($c->getCollectionID() == $_c->getCollectionID()) {
echo(‘
‘ . $linkTextActive . ‘‘);
} elseif ( in_array($_c->getCollectionID(),$selectedPathCIDs) ) {
echo(‘
‘ . $linkTextInactive . ‘‘); //was linkTextActive
} else {
if (is_null($external_link)){
echo(‘
‘ . $linkTextInactive . ‘‘);
}
else {
echo(‘
‘ . $linkTextInactive . ‘‘);
}
}
Hi Remo,
I’ve done everything in the tutorial but the template does not show up in custom template. I’ve create the folders properly and the code is exactly the same! Do i need more then one file in the template folder or just the image_nav.php??
Thanks
No, you just have to have this file /blocks/autonav/templates/image_navigation.php but make sure you don’t use
/concrete/blocks/autonav/templates/image_navigation.php!
Beside that there’s nothing else to do!
Hi Remo,
I found putting the code in etc the easy bit, after reading through others problems I sorted one of mine. However I still show the bullet points which I dont want is there a line of code I have to change / delete. If not how can I not show them.
I look forward for your reply.
Toturial is a great help.
Alan.
Hi Alan,
is looks like a CSS issue. Try adding a rule like this to main.css or any other css file included in your site:
.nav li { list-style-type:none; }Remo
Hi, having a little problem, I follow the instructions to the letter but get this
Parse error: syntax error, unexpected T_VARIABLE in /home/couk13/public_html/website.com/blocks/autonav/view.php on line 70
I am using concrete 5.5 if that has an effect on it
Ta
I haven’t tested this with 5.5, it’s an old article, but I’ll test it myself soon!
I haves tested it on both 5.5 and 5.4 and still getting the same error
There’s some new code in 5.5, but it does work fine. This is the final code I’ve got:
http://codepad.org/8coTClRw
Can you please post your code?
Hi Remo,
Just when I thought I’d got things sorted with another site (thank you) C5 goes and updates things.
It appears that adding custom attributes to create image-on and image-off are not available anymore am I missing something.
Cheers,
Alan.
Hey Alan, attributes are still supported and I’m rather confident that they will always be supported as lots of add-ons use these attributes.
I’m not a tablet right now, a bit tricky to take a screenshot but please have a lock again and let me know if you cannot find it and I’ll take a screenshot for you.
Remo,
Please forget my last post, yes they are there but I just had to create the custom attributes, not sure why C5 removed that as a standard feature?.
Anyhow your are a legend in my book, great tutorial and code.
All worked first time fantasticly.
Thanks,
Again.
Alan.
Hi Remo,
OK i’ve got my buttons working and images etc.
Questions are:
My home page button doesn’t swap images as the others when other pages are selected, so it appears on all the time. They are all set-up the same way?
As the other site I created which works great, the home page is the parent. Looking a the sitemap of both the sites should the other pages be subpages to the home?
Is it possible to space the images out and position them centrally on the page? (I achieved this on a previous site by only having the images as text and making the size of the actual image wide enough to look like the images were spaced out)
For comparing:
The site I have the issue with is:
http://www.rootsearthworksandlandscaping.co.uk
The site I did before is:
http://www.mcinallyphotography.co.uk
Regrads,
Alan.
Hi Remo,
I have the buttons now working as I said but the first button “home” doesn’t change on-off despite other pages created the same way.
Also is there a way to space the images out centrally.
Regards,
Alan.
Please take a look:
http://www.rootsearthworksandlandscaping.co.uk
That’s because home is the top element and therefore always has the nav-path-selected class. You probably have to come up with your own template for this. Shouldn’t be too difficult, just check for the cID which is always 1 for the home page and add an exception for it
Remo,
“Shouldn’t be too difficult”? That’s a matter of opinion.
The other site I did with the older version of C5 worked beautifully and I haven’t done anything different this time.
I’m still new to the whole web development thing so I ask what is “cID”
Any additional help with this would be great.
Regards,
Alan.