The Concrete5 content block uses TinyMCE as its WYSIWYG editor. Thanks to this decision, we are able to use several plugins most Concrete5 users haven’t thought about.
One feature I really like is the “template” plugin which allows you to create html snippets which you can insert into the content block. In this tutorial I’m going to show you, how you can create a simple 2 and 3 column table template.
TinyMCE Configuration
You’ll find almost anything you have to know on this page: http://wiki.moxiecode.com/index.php/TinyMCE:Plugins/template. But luckily for you, I’m going to make this even easier for you.
First, you have to go to the Dashboard – Sitewide Settings. In the bottom right corner, you can activate a “Custom” configuration for the rich text editor. Once you’ve enabled it, it will show you some options. What do we need to activate the TinyMCE templates:
- We have to load the template plugin
- There must be a button to display the template dialog
- We have to create at least one template
theme : "concrete", plugins: "inlinepopups,spellchecker,safari,advlink,template", editor_selector : "ccm-advanced-editor", spellchecker_languages : "+English=en", theme_concrete_buttons1 : "template,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,|,hr,|,styleselect,formatselect,fontsizeselect", theme_concrete_buttons2 : "bullist,numlist,|,outdent,indent,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,forecolor", theme_concrete_blockformats : "p,address,pre,h1,h2,h3,div,blockquote,cite", theme_concrete_toolbar_align : "left", theme_concrete_fonts : "Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings,zapf dingbats", theme_concrete_font_sizes : "1,2,3,4,5,6,7", theme_concrete_styles: "Note=ccm-note", spellchecker_languages : "+English=en", template_templates : [ { title : "2 Columns", src : "themes/yourTheme/templates/2_columns.html", description : "Adds a 2 columns table" }, { title : "3 Columns", src : "themes/yourTheme/templates/3_columns.html", description : "Adds a 3 columns table" } ] |
There’s one thing you probably have to change. In the two templates I’ve added, there’s a hardcoded path which won’t work on your site. Make sure it points to an existing directory. The content of the html file is rather simple. I modified the example for TinyMCE to make it look like this:
<!-- This will not be inserted --> <div class="mceTmpl"> <table width="98%" border="1" cellspacing="0" cellpadding="0"> <tr> <th scope="col">HEADER 1</th> <th scope="col">HEADER 2</th> </tr> <tr> <td>Sample Data</td> <td>Sample Data</td> </tr> </table> </div> |
How you can insert an HTML snippet
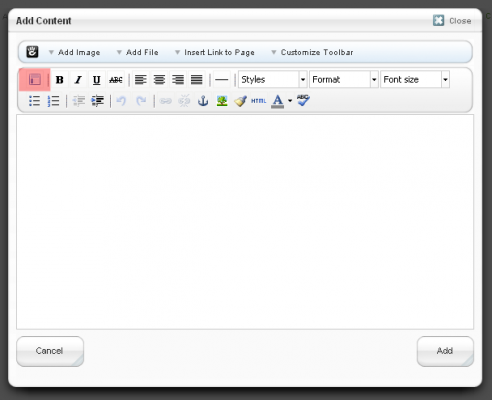
You’re already done, but where can you find the snippets? We you add a new content block, you’ll see a new button:

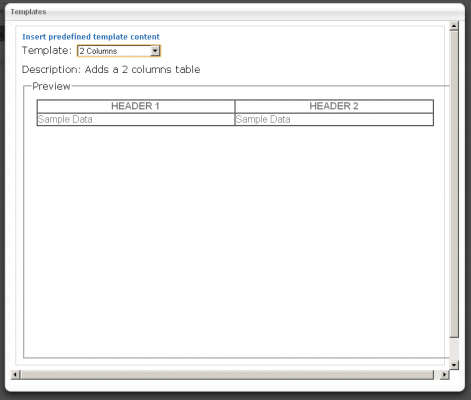
When you click on this button, you’ll see a dialog where you can select the template:

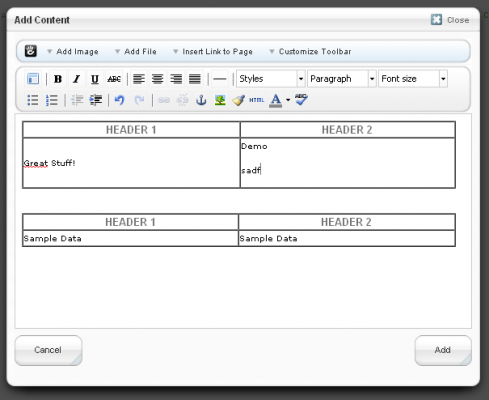
Unfortunately, the insert button is a bit hidden, you have to scroll down to insert the template. You can insert as many snippets into one content block as you want:

I hope you like it and thanks for completely reading this tutorial!
15 Comments
Thx for this cool tutorial. Just what I needed 🙂
Remo
Many thanks for this, I wouldn’t have been aware of the feature without your post coming up in my reader. It’s saved me much time and I’ve managed to implement certain features using it which would probably have required commercial blocks otherwise. Nice one!
-Laurence
Remo,
vielen Dank für ein weiteres, sehr nützliches Tutorial!
Ein Vorschlag für das nächste Tutorial: ich habe hier gerade ein Problem, dass ich innerhalb meiner Webseite Infos aus einer fremden Datenbank anzeigen soll (ein Bild und ein Paar Sätze). Könnten z.B. die neuesten Tweets sein oder so was ähnliches. Die einzige Lösung auf die ich gekommen bin ist ein iframe mit einem php-Skript dahinter. Gibt es hier keinen “concrete5-Weg” um das Problem zu lösen?
Danke im Voraus
Alex
Woah. I don’t know how this worked, but it does. Thanks.
First, I tried to just add the template copy to the end of my custom TinyMCE in Sitewide Settings, changing the relative paths, of course… but, it didn’t work. So, then, I copied and pasted the whole thing into the Custom Settings and it worked.
… I guess you must have changed a few lines in the original Custom code somehow, so I’m going to have to compare the lines very carefully. To me, it looked like the same thing with some template code added to the end.
As far as I remember I only appended a few lines. Should have worked if you just append it to your TinyMCE configuration, not sure why it didn’t! Please let us know if you find the answer (:
I have no idea, man. I’m trying to get this to work on a new site and it’s not working at all. In fact, the TInyMCE is showing nothing but a tiny little box; no tools, nothing.
Nate, are you sure you’ve added the keyword “template” to the “theme_concrete_buttons1” property?
Bleh, right after I posted that, I just copied your code directly (as opposed to the code I got working on my previous site) and pasted it in. That fixed everything except the missing template. Changed the paths and voila, it works. Really weird that I couldn’t just pick up my previous code and change the paths… so please never take this down. Somehow, magically, your code from this page alone works. Both times I’ve had problems, I solved them by copying the exact code above, pasting it in and then changing the paths.
It seems C5 adds some additional commentary at the end of the code once you save it and perhaps leaving this in there has been my problem each time. I don’t know.
and wow, thanks for your quick response! 🙂
Question: how can I get these templates to use the CSS in my main style sheet? I broke apart some of my template and turned them into TinyMCE templates and now they are not recognizing all the CSS… for instance, the UL I’m using doesn’t show the custom list-style-type image arrows even though the div still has the same ID.
Nate, you can’t, TinyMCE pulls typography.css from your theme and not main.css. This is intentional because it allows you to control the different CSS rules a bit better. You could override the property “content_css” but I’m not sure how well this works. I usually put everything I need for the templates in typography.css!
I’m talking about when it spits it out into the final page, not how it previews in the TinyMCE editor. It seems that my templates are only using PART of the CSS for some inexplicable reason, probably having something to do with the fact that the templates are within a templates folder, I would guess.
Not sure I get what you mean but if there’s a difference between the preview in TinyMCE and the final page, it must be related to typography.css. It might be caused because it’s not included in the final page but beside that I can’t help you without have more information.
Hi,
Just started using C5 on a new site, I like the idea of TinyMCE templates, however not sure where you add the second piece of code etc I have tried copying all into the custom HTML editor as described but I dont get the full functionality ie no text editor, a comment further up the blog suggested changing the code, so not sure best way forward.
Regards Adrian
The second piece, the HTML code, belongs in the files specified in the configuration. E.g. themes/yourTheme/templates/2_columns.html