After I published my article about VueStrap things have changed a bit. We now have the awesome version 2 of VueJS and obviously we need to build a UI with it at some point. I took that as a reason to have another look at the UI libraries.
I was able to find a few frameworks for VueJS2. I managed to find three and had a quick look at all of them
- http://vuikit.github.io/vuikit/ Feel clean and simple. Button checkboxes where only the button border changes feels a bit too subtle to me, but overall it looks pretty good.
- http://quasar-framework.org/ Seems to have a focus on mobile devices, but works on a desktop too. Extensive documentation, great first impression.
- http://element.eleme.io/ Unfortunately this is only in Chinese, but some parts are in two languages, that’s good enough to find the component you need. Looks pretty solid too, but seems to have less components than Quasar.
I’ve decided to give Quasar a go as it feels very complete and solid.
Getting started with Quasar Framework.
There’s not much to explain, the documentation is up to date and easy to understand. If you need more details, use the author’s documentation: http://quasar-framework.org/guide/index.html
Here’s what I did:
npm install -g quasar-cli quasar init quasar-test cd quasar-test npm install |
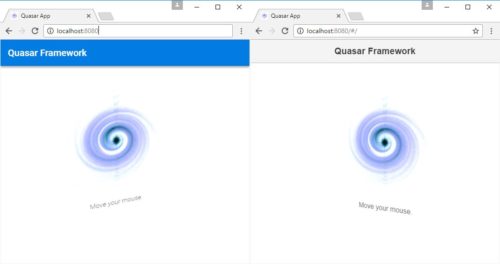
No problem there, everything installed fine. It seems like there are two different themes. The default material theme:
quasar dev |
A second one called iOS
quasar dev ios |
Let’s see how it looks:
Awesome, material and iOS style in a second!
Adding a new Quasar framework component
The first screen is made of the index.vue found in src/components. Let’s try to add a fixed button like shown here: http://quasar-framework.org/components/floating-action-buttons.html
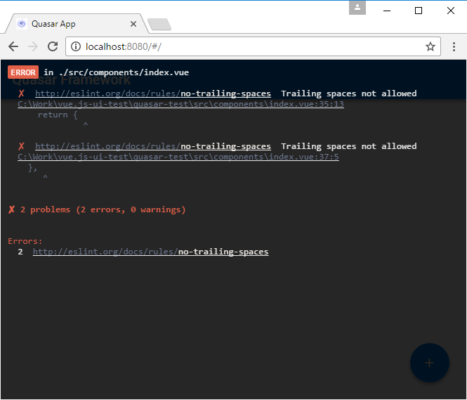
When I tried to remove the logo I received an error:
How awesome is this, it helps me to write nicely formatted code and even tells me right in the browser with live reload. Let’s remove the trailing spaces and give it another try. Spaces removed and it works, no issues at all!
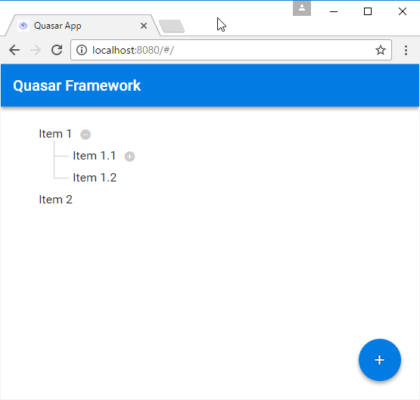
I like tree, the green ones, but also the ones on my screen. Let’s have a look at the documentation: http://quasar-framework.org/components/tree.html
Copy the model data to our index.vue and add the element to the template. Again, everything works smoothly:
I’m impressed with Quasar Framework! The first impression lasts! I played around with a few more things and whatever I do work well. There’s even a live reload plugin for Android. All those features at this quality is amazing.



No Comments
You can leave the first : )