A lot of sites have a sitemap page where you can get an overview of all the available content on a site very quickly. However, when this list gets longer, you might want to use some JavaScript to add a tree like structure you can expand and collapse. In this tutorial we’re going to look at the process of building such an autonav block template.
There are plenty of jQuery plugins for this job around as well, but this time we’re going to create everything from scratch. Thanks to jQuery, this is going to take neither a lot of time nor lot of lines of code.
To keep the example as simple as possible, we’re not using any pictures at all. You can surely find a way to improve the layout once you’ve had a closer look at the jQuery code.
Building the Tree Navigation
- Create another directory structure for our template blocks/autonav/templates/tree.
- Within that directory create view.php, but this time we’ll use a different approach. We only want to change the class name to keep the functionality separated from other autonav blocks on the same page. We also don’t want to copy the default autonav block template to avoid redundant code. We’re going to replace the ul class name on-the-fly:
<?php $bvt = new BlockViewTemplate($b); $bvt->setBlockCustomTemplate(false); function nav_tree_callback($buffer) { return str_replace('<ul class="nav">','<ul class="nav-tree">',$buffer); } ob_start("nav_tree_callback"); include($bvt->getTemplate()); ob_end_flush(); ?>
- In another file called view.css, you have to place some layout instructions for our tree. The script works without this, but the tree would look a bit misaligned:
.nav-tree li { list-style-type: none; } .nav-tree { margin: 0px; padding: 0px; } .nav-tree ul { margin: 0px; padding: 0px 0px 0px 20px; } .nav-tree .tree-item-folder { cursor:pointer; } .nav-tree .tree-item-type { display:inline-block; width: 10px; }
- And finally some jQuery magic in view.js:
$(document).ready(function() { // prepend a span element in front of each link $(".nav-tree a").parent().prepend("<span class= \"tree-item-type\"></span> "); // those span element being part of a parent element get a "+" $(".nav-tree ul:has(*)").parent().find("> .tree-item-type") .text("+").toggleClass("tree-item-folder"); // hide all submenus $(".nav-tree ul").hide(); $(".tree-item-folder").click(function() { $(this).next().next().slideToggle("fast"); }) });
Adding tree navigation
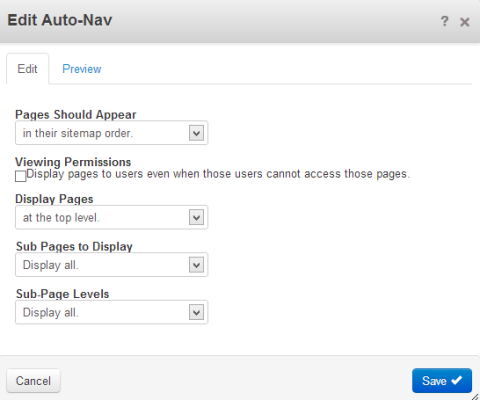
Now that we’ve created the template, we have to use it. To do this, edit the page where you’d like to insert the sitemap / tree. Insert a new autonav block with the following properties:

Click on the block after you’ve inserted it and select Custom Template and select the Tree template. Confirm the change and reload the page.
What just happened?
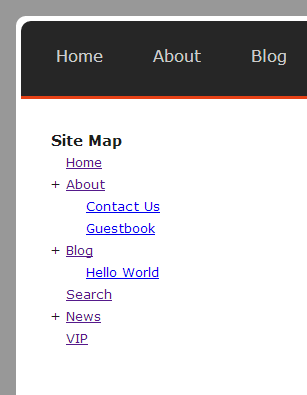
After you’ve created the template and assigned it to your autonav block you’ll have a tree-like navigation which looks as follows:

This is another template which doesn’t use any external jQuery libraries at all. Thanks to jQuery, we only needed a few magic lines of code to add a small “plus” sign in front of all pages with subpages. It uses three lines of code to hide the subpages when the user clicks on the “plus” sign, and a small PHP template which includes the default template but replaces the ID to avoid any complications with other navigation blocks on the same page.
No Comments
You can leave the first : )