I recently became quite fond of Vue.JS. It feels like a simpler version of AngularJS 1 / Angular 2 and so far came with everything I was looking for. It took me a while to get everything up and running, npm with all its dependencies, multiple versions and more alpha than beta libraries it can be a bit annoying, but once things are running smooth, it’s quite job. Naturally I need to have some kind of graphical interface.
There’s a great list of Vue.JS libraries, always a good start if you need something: https://github.com/vuejs/awesome-vue
As I’m pretty experiences with bootstrap, I just felt that I should go with something not completely new to me. With currently 2364 stars and a lot of activity just a few hours ago the project seems to be very much alive. I was also happy to see 45 different contributors, the majority of the work done by fewer people though. Here’s the project’s home: https://github.com/yuche/vue-strap.
Getting started
First we have to create a Vue.JS project. Assuming you’ve got node and npm installed, you can install the vue-cli tools to do that:
npm install -g vue-cli |
Once you’ve got that installed, you can create a simple project by running this command:
vue init webpack-simple#1.0 vue-strap-test |
Please note that I’ve specify version 1 as version 2 isn’t stable yet. Once the project has been created we have to install the npm modules.
cd vue-strap-test npm install |
Now that we’ve got our empty Vue.JS project we have to add VueStrap. We can easily do that by running this command
npm install vue-strap bootstrap style-loader |
Please note that I’m also installed bootstrap as we require its CSS and style-loader so that we can easily embed bootstrap from our component. More about that later.
Everything is installed, let’s open src/App.vue and add our components. First we add something to the template section, right after the h1 element:
<alert type="success"> Success! </alert> |
In the script section we also have to import two files, our VueStrap component and of course bootstrap:
import { alert } from 'vue-strap' import 'bootstrap/dist/css/bootstrap.css' |
And then we also need to make the imported component available by adding these lines:
components: { alert } |
The complete component looks like the file shown here https://github.com/ortic/vue.js-ui-test/blob/master/vue-strap-test/src/App.vue
If you then go back to your terminal, you can simply type npm run dev and then open your browser at http://localhost:8080
The nice thing about running dev is that it automatically reload if you change your code. Here are two more changes to the component to add more bootstrap features:
- https://github.com/ortic/vue.js-ui-test/commit/46d553b084eac20fff12788f4369973fd01318bf
- https://github.com/ortic/vue.js-ui-test/commit/609ee8bee2e7e93683364459163b6e9f1a4e28c5
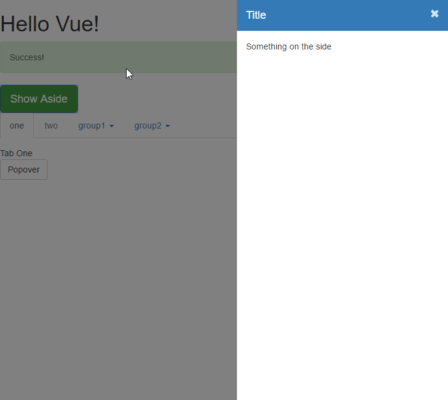
If everything worked, you should some something like this:
Conclusion about VueStrap
Being Bootstrap makes it rather powerful and very familiar to lots of developers, that’s certainly a big plus. I somehow like that they implemented the whole JavaScript part using Vue.JS, that makes it lighter and more Vue.JS like, but reinventing this part might cause some new bugs to show up too. It seems like there are still a few bugs which I can find in very little time. My first attempt with browserify on top of an existing project lead me to this problem. https://github.com/yuche/vue-strap/issues/198. In this attempt, the popover component didn’t seem to work. The DOM gets changed, but the CSS property display is still set to none, here’s the commit https://github.com/ortic/vue.js-ui-test/commit/a3fab52f9195d90995ada87d3e031a30575888ea.
While it seems to be pretty cool, I’m not convinced it’s stable enough to be used in a large scale project unless you’re okay with fixing a few things yourself. It’s free after all and the code isn’t too difficult to understand once you’ve got a hang of Vue.JS. I’ll keep on testing other frameworks to narrow things a bit down.

1 Comment
Thanks a lot for that!
I struggled setting up vue-strap with the vue-cli but your instructions finally solved! 🙂