Today’s article is about concrete5 again after a long time without anything about concrete5 on codeblog.ch. The example we’re going to look at takes a few ideas and code snippets from my book about concrete5.
If you ever had a closer look at the file manager you’ve probably seen that if you open the file properties, you can see a small statistics about the downloads of a file. This is quite nice but what if you wanted to see how many file downloads there are in total? Right now, there’s no such report available in concrete5 which is why we’re going to build the first part of such an addon.
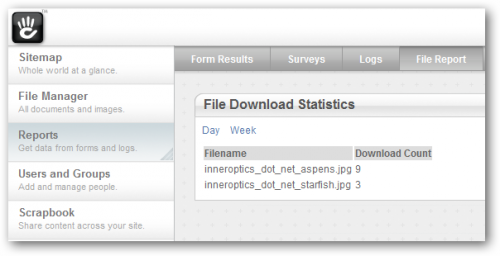
It will use some AJAX to switch between different views, allowing us to extend it even further in the future. At the end you’ll have an additional page in the reports section like this: